Utiliser FontAwesome dans Prestashop 1.6
Une des plus importantes améliorations de la dernière version de PrestaShop est l’adaptation graphique du thème à BootStrap, qui rend notamment votre Front-Office responsive.
Parmi les avantages de cette solution, on peut également noter l’intégration de FontAwesome, une librairie d’icônes que vous pouvez gérer comme une police de caractères.
Si vous souhaitez par exemple ajouter une icône de panier, il suffit simplement d’insérer le code <i class="icon-shopping-cart"></i>.
Ce que je vous propose aujourd’hui, c’est d’ajouter à tous les éditeurs de texte TinyMCE de Prestashop un plugin FontAwesome qui vous permettra d’ajouter rapidement des icônes à vos descriptions de produits et de catégories, à vos pages CMS…
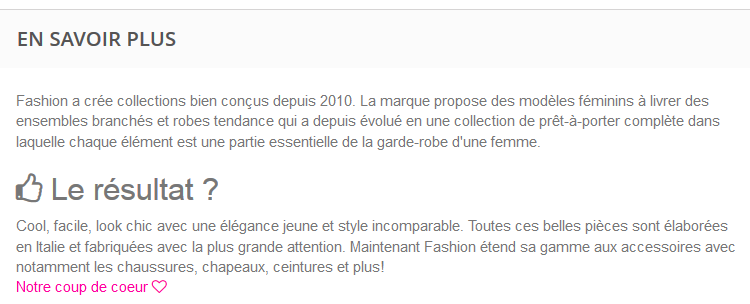
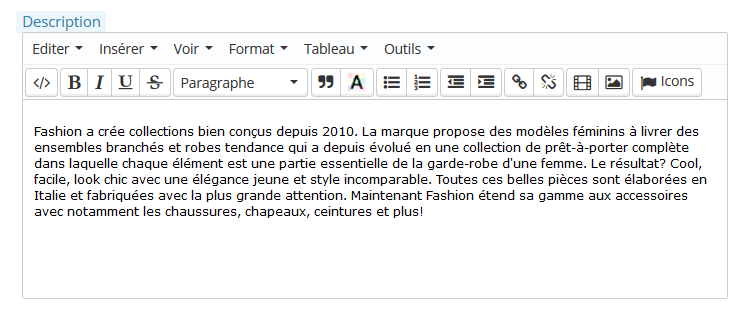
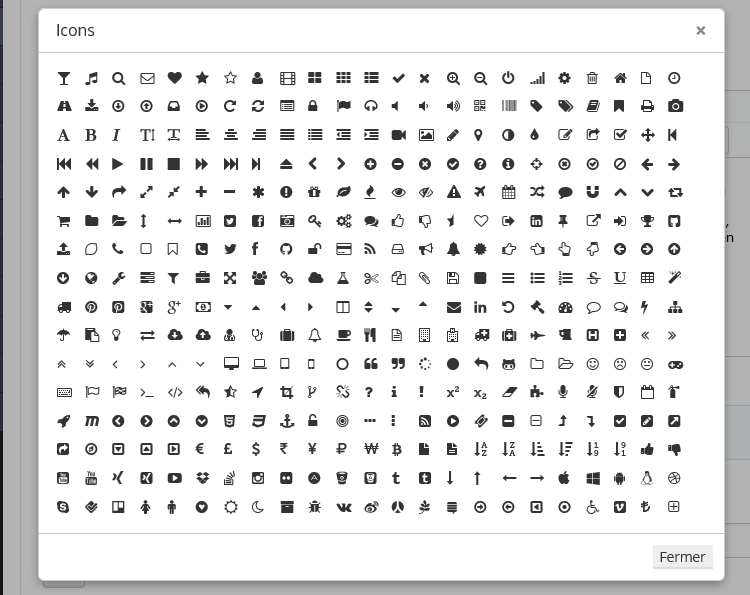
Vous obtiendrez alors le résultat suivant:


Installation
L’installation se fait en 2 étapes:
- Copie des fichiers du plugin
- Modification du code javascript de TinyMCE
1. Copie des fichiers du plugin
Le plugin TinyMCE-FontAwesome-Plugin est développé par josh18 pour la dernière version de FontAwesome.
Prestashop utilisant une version antérieure, j’ai modifié le plugin pour le rendre compatible.
Vous pouvez le télécharger via ce lien ou en vous rendant à cette adresse: https://github.com/ebewe/TinyMCE-FontAwesome-Plugin
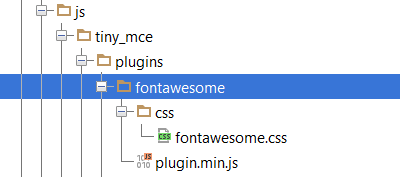
Une fois téléchargé, copiez le dossier fontawesome disponible dans le fichier zip vers le dossier js/tiny_mce/plugins de votre boutique afin d’obtenir l’arborescence suivante:

Le plugin est maintenant installé. Il ne nous reste plus qu’à l’activer.
2. Modification du code javascript de TinyMCE
Afin d’activer le plugin, ouvrez le fichier js/tinymce.inc.js
A la ligne13, vous trouverez le code suivant:
default_config = {
selector: ".rte" ,
plugins : "colorpicker link image paste pagebreak table contextmenu filemanager table code media autoresize textcolor",
toolbar1 : "code,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,formatselect,|,blockquote,colorpicker,pasteword,|,bullist,numlist,|,outdent,indent,|,link,unlink,|,cleanup,|,media,image",
toolbar2: "",
external_filemanager_path: ad+"/filemanager/",
filemanager_title: "File manager",
external_plugins: { "filemanager" : ad+"/filemanager/plugin.min.js"},
language: iso,
skin: "prestashop",
statusbar: false,
relative_urls : false,
extended_valid_elements : "em[class|name|id]",
menu: {
edit: {title: 'Edit', items: 'undo redo | cut copy paste | selectall'},
insert: {title: 'Insert', items: 'media image link | pagebreak'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
tools: {title: 'Tools', items: 'code'}
}
}
Tout d’abord, ajoutez les 3 éléments suivants aux attributs existants:
fontawesomeà l’attributplugins,|,fontawesomeà l’attributtoolbar1span[class]à l’attributextended_valid_elements
Ensuite, ajoutez l’attribut content_css:
content_css: '//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css',
Vous obtenez alors le code suivant:
default_config = {
selector: ".rte" ,
plugins : "colorpicker link image paste pagebreak table contextmenu filemanager table code media autoresize textcolor fontawesome",
toolbar1 : "code,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,formatselect,|,blockquote,colorpicker,pasteword,|,bullist,numlist,|,outdent,indent,|,link,unlink,|,cleanup,|,media,image,|,fontawesome",
toolbar2: "",
external_filemanager_path: ad+"/filemanager/",
filemanager_title: "File manager",
external_plugins: { "filemanager" : ad+"/filemanager/plugin.min.js"},
language: iso,
skin: "prestashop",
statusbar: false,
relative_urls : false,
extended_valid_elements : "em[class|name|id] span[class]",
content_css: '//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css',
menu: {
edit: {title: 'Edit', items: 'undo redo | cut copy paste | selectall'},
insert: {title: 'Insert', items: 'media image link | pagebreak'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
tools: {title: 'Tools', items: 'code'}
}
}
Enregistrez le fichier. Le plugin FontAwesome est activé !
Conclusion
Vous pouvez maintenant vous rendre sur les pages d’édition d’un produit, d’une catégorie ou d’une page CMS pour y voir apparaitre le plugin dans vos éditeurs de texte TinyMCE.
Laissez libre cours à votre imagination pour ajouter des icônes où bon vous semble. Une fois vos icônes insérées, vous pouvez également modifier leur taille et leur couleur comme s’il s’agissait de texte.
Vous pouvez ainsi obtenir des résultats tels que celui-ci.